Olá pessoal, nesse artigo
iremos aprender um pouco sobre line art.
A "line Art" consiste na arte de se criar gráficos e desenhos, baseado
em linhas e curvas, sem colocação de cores.
A line art enfatiza a forma e contorno, no entanto, é comum se ver areas
de pigmento sólido e pontos além de linhas.
Pode-se também usar linhas de cores diferentes, embora seja geralmente
monocromática. Esse tipo de arte e muito utilizada em cartoons,
caricaturas e afins.
Nós iremos aprender uma técnica simples de line art, sem a utilização da
pen tablet.
Nós Profissionais não abrimos mão da pen para a criação da line art, mas
diferente do que muitos pensam, nós podemos sim, desenhar digitalmente
somente utilizando as ferramentas do programa.
Como será processo de desenho?
Bom, a ferramenta que utilizaremos para desenhar será a
ferramenta
caneta(Pen Tool), entretanto, a ponta da ferramenta caneta não
pintará como uma caneta comum, ela criará uma
Path sem
preenchimento, e essa path, posteriormente será coberta ou preenchida
pela "tinta" de outra ferramenta, o
pincel (Brush).
Daí a necessidade de termos aberto o painel de
Brushes(Pinceis),
pois nele se originará a "tinta" do desenho.
É importante que dominemos o processo de controle da ferramenta caneta.
Para isso, devemos atentar para certos detalhes.
Ao selecionarmos a ferramenta caneta, temos alguns atalhos de teclado
que nos dão acesso direto à algumas outras ferramentas que servem de
auxílio no domínio das
Paths.
Tecla (P): Acionar a ferramenta Caneta.
(Pen Tool)Tecla (CONTROL): Acionar a ferramenta de seleção direta de pontos
ancora.
(Direct selection Tool)Teclas (ALT + C): Aciona a ferramenta de conversão de pontos
ancora.
(Convert Tool)
Cada atalho, nos levará para uma ferramenta de uso paralelo à propria
caneta. São na verdade ferramentas auxiliares. Que trabalham
independentemente, mas cumprem também essa função de auxílio a caneta
Definição das ferramentas auxiliares:Direct selection Tool: Permite que movimentemos os pontos âncora,
clicando em cima dos pontos e arrastando-os para movimentá-los
Convert Tool: Permite que modifiquemos os pontos âncora,
transformando-os em curvas ou ângulos, também clicando nos pontos e
arrastando-os, verá que eles se modificarão
Portanto, abra o photoshop, e crie um documento, pode ser de
640 x
480 px.
Em seguida, vamos a ferramenta principal a ser utilizada, a
Pen
Tool(P).
Verifique as configurações abaixo, pois serão as configurações a serem
usadas inicialmente.

Vistas as configurações da
ferramenta Caneta(Pen Tool), agora
deveremos ter o painel de
Brushes(Pincéis), aberto, para as
configurações da
ponta da ferramenta caneta.
Então tecle
B para ativarmos a ferramenta
Brush(Pincel) e
em seguida
F5, para abrir o
painel de Brushes.
Ao abrí-lo, desmarque tudo o que vir marcado, de forma que fique com o
painel como mostrado abaixo.
Lembre-se de escolher a ponta de pincel de numero 1.

Bom, feitas essas breves descrições, podemos agora começar o processo de
desenho.
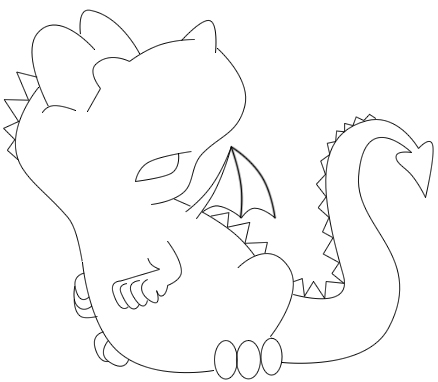
Vamos criar um desenho de um simpático dragão.
Portanto, acione a ferramenta caneta
(P) e em seguida, crie uma
nova camada
(Shift + Control + N)Lembre-se das configurações das primeiras imagens desse artigo.
Após acionar a caneta e configurar tudo como mostrado acima, dê cliques
criando os pontos ancora, acompanhando o desenho abaixo.
Reparem que existe uma curva na linha, e ela foi alcançada utilizando a
Convert
Tool (Shift + C)
Em seguida, continuaremos seguindo com o desenho.
Com a tecla control pressionada, clique em qualquer espaço na área de
desenho, dessa forma repare que os ponto âncora sumirão.
Isso é sinal que que "fechamos" a path. Veja na imagem abaixo, a path
fechada, já sem os pontos ancora.

Agora, que temos a path fechada, e com a ferramenta caneta ativa,
podemos setar a cor de primeiro plano para preto, e em seguida clicar
com o mouse botão direito em cima da linha e escolher a opção
STROKE
PATH
Em seguida, tecle delete, e a path sumirá, mantendo somente a linha
preta.

Agora que já sabe o processo, podemos seguir criando as linhas.
Novamente acione a ferramenta
Pen Tool(Caneta) e lembrando de
manter as configurações como mostradas no inicio do artigo, acompanhe a
imagem abaixo, tentando desenhar a mesma linha.
Poderá fazê-lo na mesma camada, mas para futuras edições, aconselho que
sejam feitas em camadas diferentes. Para posteriormente mesclá-las.
Vamos então criando as linhas, cada uma em sua própria camada.







Para traçados mais grossos, simplesmente aumente a ponta do pincel.
Aumentarei para
2 pixels, e dessa forma, teremos traçados mais
apropriados para a asa.


Para criarmos formas no lugar de linhas, nós temos que modificar a
ferramenta.
Utilizaremos a ferramenta
Elipse Tool, e configurar da mesma
forma que utilizamos na ferramenta caneta.
E, pelo mesmo processo, criar a
path, e criar o traçado a partir
da opção
Stroke, pelo botão direito do mouse.

Faça 3 círculos seguidos, e em seguida, aplique o
Stroke.

Agora vamos para a cauda do Dinossauro.

E dando sequência ao desenho:

Agora, utilizando novamente a ferramenta
Elipse Tool, com as
configurações abaixo:

Vamos criar os olhos:
Crie duas formas ovais, de cor preta e as posicione como abaixo:

Em seguida, mais duas formas ovais, porém menores, e brancas, que serão
posicionados no centro de cada olho.

Agora, vamos à alguns detalhes. como umbigo, narinas e quaisquer outros
detalhes que achemos necessários.
Para formas mais abstratas, podemos utilizar o mesmo processo com a
Pen
Tool, e ao invés de escolher a opção
Stroke, devemos
escolher a opção
Fill Path.

E em seguida, devemos escolher a cor preta, e confirmar.

E assim, nós finalizamos esse artigo sobre Line Art digital.
Organize as camadas, mesclado-as de acordo com seu posicionamento,
cabeça, corpo e membros, para que possa se orientar melhor.
Abaixo o final de nosso desenho.

Vá adiante, criando mais detalhes e aperfeiçoando sua técnica.
Espero que tenham aprendido a partir desse artigo, como desenhar linhas
no photoshop e criar desenhos a partir delas, sem o uso da tablet.
Um abraço e até a próxima.
